No mundo do marketing digital atual, existem uma série de variáveis que podem fazer com que seu desempenho com campanhas de anúncios e eventos de conversão no site sejam mais ou menos bem sucedidos. De forma a colaborar com o seu resultado comercial, desenvolvemos um script simples e fácil para que seus clientes possam chegar facilmente até seu time de atendimento.
Atalhos: usando um gerenciador de tags (Google Tag Manager), usando o Elementor no WordPress, criando botões dinâmicos em meu site.
Onde localizar meu widget?
Na sua instalação do chat Bits, navegue até a página “Botão para sites” e gere seu script no formulário indicado. Ele terá características próprias da sua instalação, como sua chave de API, dados da sua conexão de WhatsApp e mais: é possível personalizar o conteúdo, cores e comportamento do widget para que reflitam a marca da sua empresa.
Uma vez gerado, seu script será semelhante ao apresentado na caixa abaixo:
<!-- Start Bits Chat -->
<script>
(function (d, s, id) {
var js,
el = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return}js = d.createElement(s);js.id = id;
js.src = "https://cdn.jsdelivr.net/gh/BitsTI/public@main/chat-widget/v1/bits.widget.v1.0.2.min.js";
el.parentNode.insertBefore(js, el);
js.onload = function () {
var w=window.Bits({title:true,
client:{whatsappNumber:"556140428274",whatsappMessage:"Estou no site da Bits e gostaria de falar sobre ",},
form:{name:true,phone:true,open:1000},
auth:{token:"xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",endpoint:"xxx",}});
};
})(document, 'script', 'bits-js');
</script>
<!-- End Bits Chat -->Este código é tudo que você precisa para apresentar o botão do WhatsApp no seu site, podendo inserir ele tanto na tag HEAD como na tag BODY do seu site. Para fazer isso, vamos apresentar dois dos modos mais comuns utilizados atualmente, mas você pode utilizar este script com qualquer site, ele é compatível com todos os sites e sistemas de gerenciamento de conteúdo atuais.
Instalando com Google Tag Manager
Por que utilizar um gerenciador de tags?
Além de permitir que os operadores de marketing tenham um acesso mais rápido a inserir e testar novas configurações e recursos em sites, os gerenciadores de tags permitem personalizar quais gatilhos serão utilizados para poder apresentar ou não elementos, realizar testes A/B e fazer outras melhorias na sua plataforma digital.
Instalação
O sistema de gerenciamento de tags do Google não é o único disponível no mercado, na verdade, hoje existem várias excelentes alternativas para incluir e gerenciar scripts em seu site. Alguns exemplos notáveis são: Segment, Tealium, Adobe, Matomo e Scale8.
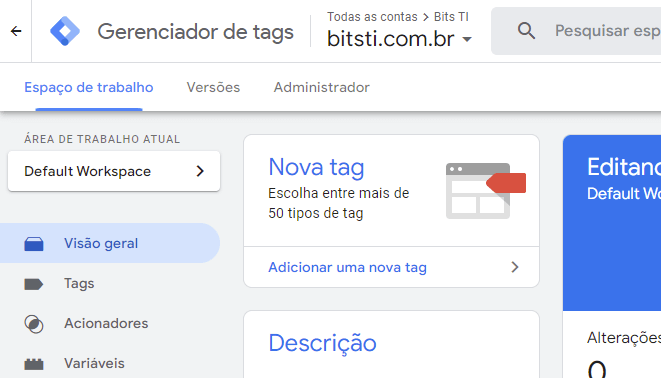
Para o fim deste treinamento breve, vamos utilizar o Google Tag Manager por ser amplamente conhecido, com fáceis integrações preparadas entre múltiplos serviços e ofertar alternativa gratis para todos os usuários. Após criar sua conta, acesse o painel e crie uma nova tag:

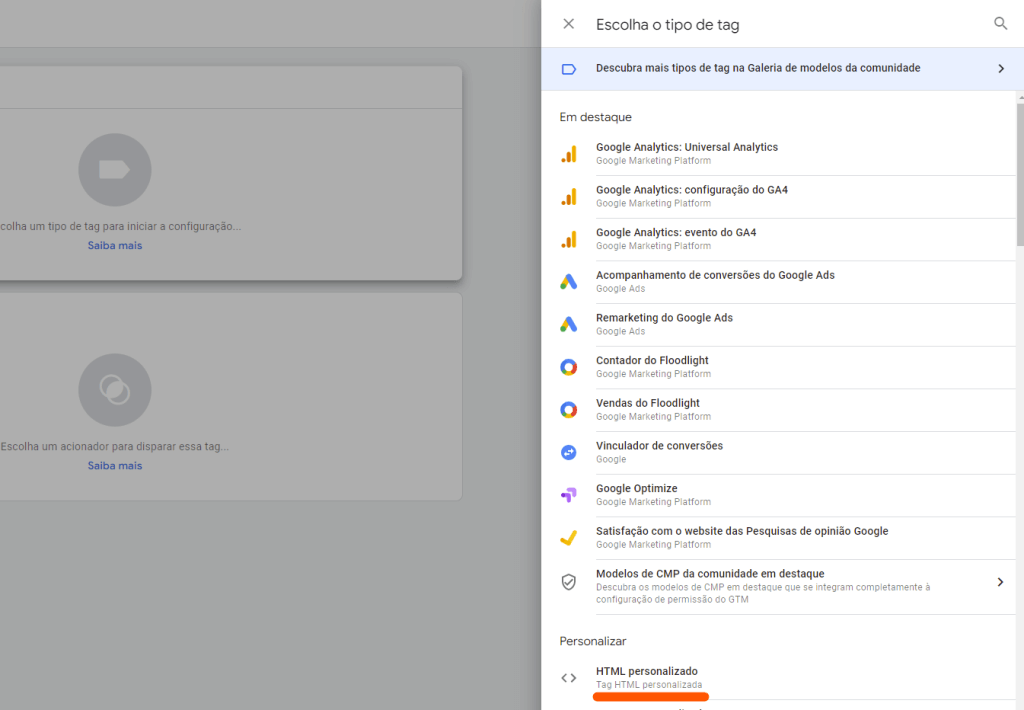
Dê um nome para a sua tag (algo como “Bits Widget”) e selecione a opção de tipo de tag como HTML personalizado:

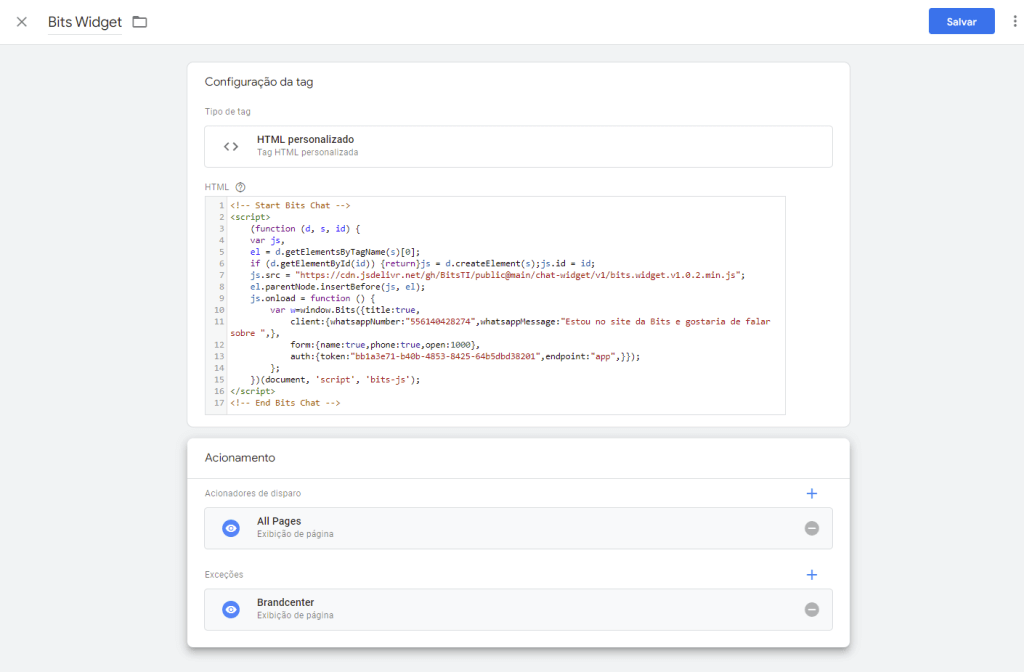
Cole o conteúdo do script na posição e siga para a parte seguinte, escolher os acionadores para disparar a sua tag. O mais comum é disparar em todas as páginas, mas você pode utilizar a seção de acionadores para colocar condições personalizadas de acionamento do script, isso significa dizer que você pode configurar quais critérios precisam ser atendidos para que a tag apareça no seu site.
A escolha de acionadores vai de acordo com a sua estratégia, mas algumas boas práticas são evitar colocar botões que podem distrair o usuário nas páginas de login, finalização de pagamento de e-commerce, acesso de intranet e páginas para funcionários da sua empresa, etc. No nosso exemplo, vamos excluir o disparador da página de gestão de marca:

Uma vez que sua configuração estiver concluída, você pode salvar e publicar a sua nova versão do container do Google Tag Manager, ele será atualizado automaticamente em seu site. Se o recurso é novo para você, vale a pena conferir este vídeo do time do Google que apresenta rapidamente como utilizar o sistema para inserir tags em seu site.
Instalando com Elementor (WordPress)
Sistemas de gerenciamento de conteúdo, ou CMS no inglês, são a forma mais fácil e visual de gerenciar sites, simplificando a maneira de inserir e atualizar conteúdo em diferentes plataformas. Entre elas, o WordPress é hoje a maior plataforma de gerenciamento de conteúdo no mundo, utilizado em mais de 43% de todos os sites do mundo, e estando presente em 65% dos sites que se utilizam de um CMS. A plataforma é gratuita e de código aberto, o que permite grande disseminação e uso em todas os segmentos, desde indústria até serviços.
Para este exemplo, vamos utilizar o plugin Elementor, construtor de páginas disponível para se instalar gratuitamente no WordPress, mas esse procedimento pode ser replicado em sites com WooCommerce, feitos via Wix, Squarespace, Weblow ou qualquer outro construtor de sites que você esteja utilizando.
No seu painel de gerenciamento do WordPress, acesse o menu de configurações do Elementor e localize a seção de gerenciamento de códigos:

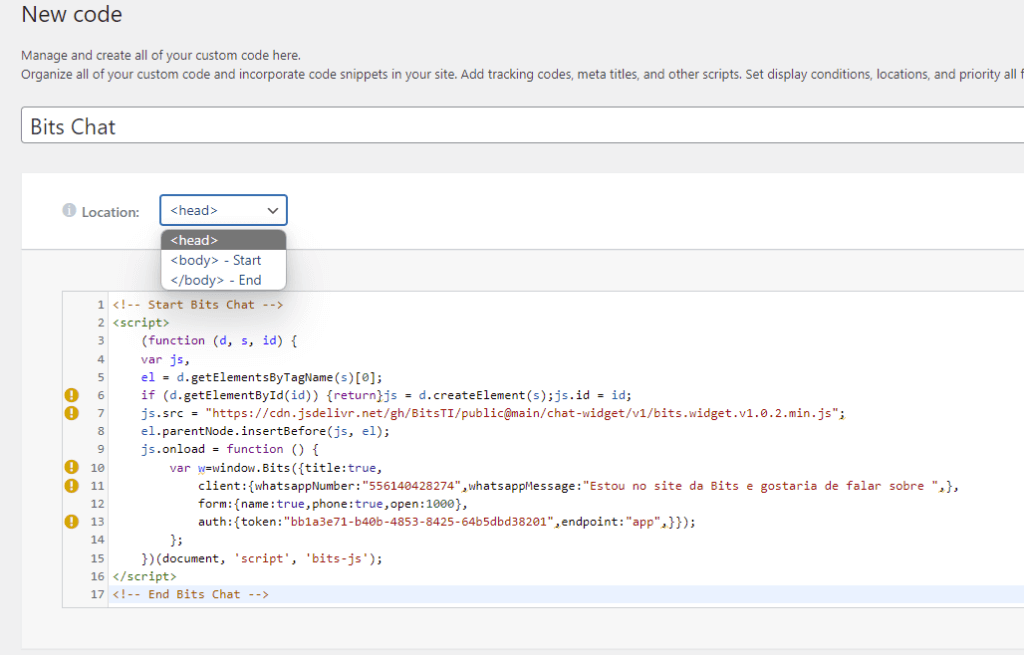
Selecione a opção para adicionar um novo código e cole o script gerado no seu painel do chat da Bits. Você pode escolher tanto a opção HEAD como BODY na alocação do seu script, mas é recomendado, sempre que possível, deixar o carregamento de scripts externos ao site para o final, de forma que não impactem no carregamento de conteúdo do seu site, isso traz benefícios com as ferramentas de leilão e ranqueamento do Google.

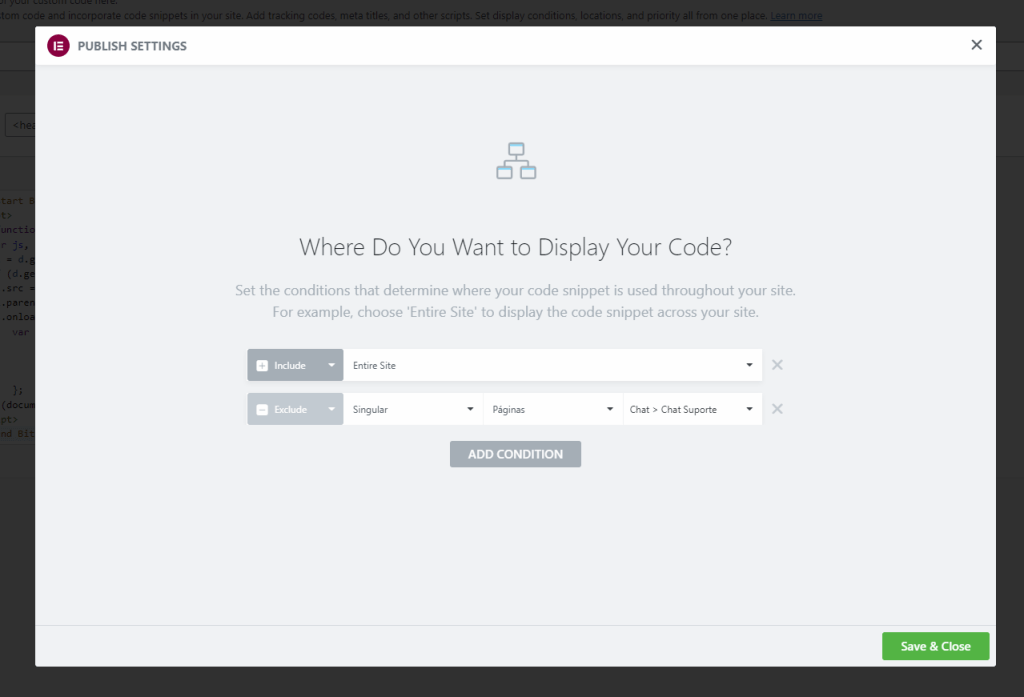
Quando sua tag estiver pronta para publicação, selecione o botão à direita, “Publicar”. Isso irá carregar a janela de configurações da publicação, onde você deve selecionar quais critérios serão utilizados para poder acionar a tag em seu site. Como informamos acima, a escolha de acionadores vai de acordo com a sua estratégia, mas algumas boas práticas são evitar colocar botões que podem distrair o usuário nas páginas de login, finalização de pagamento de e-commerce, acesso de intranet e páginas para funcionários da sua empresa, etc. No nosso exemplo, vamos carregar em todas as páginas, à exceção da página de suporte técnico:

Uma vez feito isso, você pode salvar e fechar a janela clicando no botão verde no canto inferior. Simples não é? Você pode criar todo tipo de critérios para carregar ou não elementos no seu site e, se esse é seu primeiro contato com o Elementor, sugerimos conferir esta página da academia.
Bônus: elementos personalizados e outros serviços
Nosso widget permite utilizar todo tipo de elementos em seu site como recurso para abrir ou fechar o formulário de contato, bastando inserir uma simples classe de estilo em qualquer elemento onde o widget esteja carregado. Nesta página, inserimos a classe no botão abaixo para que você possa testar o funcionamento:
Para fazer isso no seu site, insira a classe “toggle-bits” em qualquer elemento do seu site. Você encontra neste link um guia prático bem completo sobre o que são e como funcionam tags em páginas web.
Se você possui o formulário habilitado com os campos de dados pessoais, no momento do seu envio é possível receber também, além de na nossa ferramenta de chat, em outros serviços de gerenciamento de contatos e automação de marketing, como a RD Station e o Hubspot Marketing. Se você possui os plugins destes ou outros sistemas semelhantes instalados em seu site WordPress ou o script de rastreamento inserido no seu site por outra ferramenta, não precisa fazer mais nada, seu formulário já está integrado com a sua solução de preferência.
Chegamos ao fim deste treinamento e esperamos que, independente de qual recurso deseje utilizar, nosso widget seja uma ferramenta poderosa de captação de contatos para o seu negócio. Boas vendas!